Bara de Navigare Simpla
1.Deschidem un nou document: File - New - 600px x 300 px.
2.Selectam Paint Bucket Tool, culoarea #D8D1C4 si aplicam pe scena pentru a schimba culoarea fundalului.
3.Adaugam un nou Layer - CTRL + SHIFT + ALT + N.
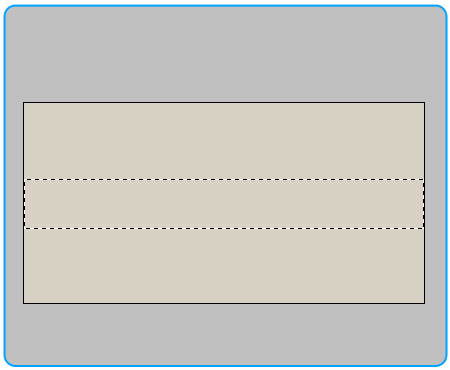
Selectam unealta Rectangular Marquee Tool(tasta M) si facem o selectie asemanatoare:

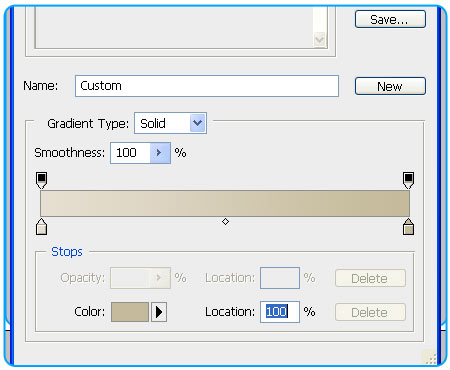
4.Selectam unealta Gradient Tool(tasta G), de sus sa fie bifata prima iconita - pentru Gradient Linear, apoi click in stanga ei pe dreptunghi pentru a selecta culorile pentru gradient.
Apoi, in partea stanga(dublu click pe sageata de jos - stanga) adaugam culoarea cu codul e6ded0, apoi in dreapta culoarea c4ba9a - OK pentru a termina de selectat culorile.

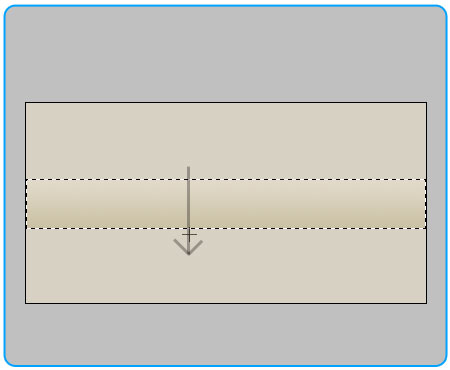
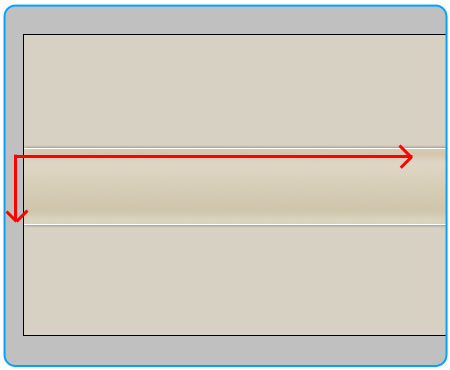
Inapoi pe scena, tinand apasa tasta Shift(pentru a trasa o linie verticala), incepand de deasupra selectiei, trasam pana in josul ei un gradient.

CTRL + D pentru a deselecta.
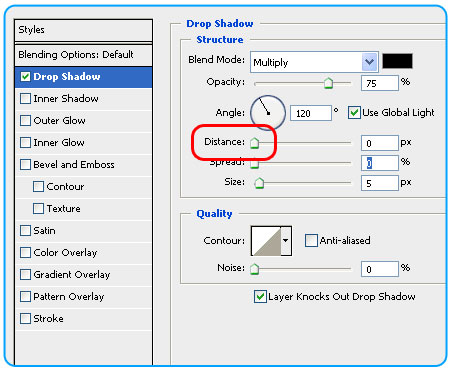
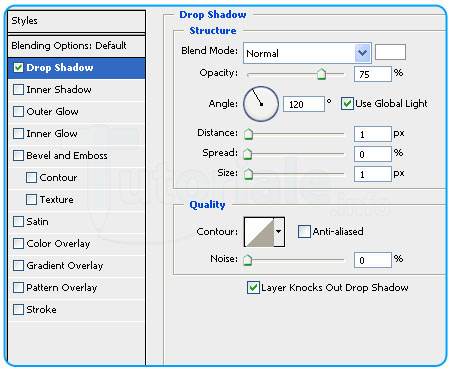
5.Click dreapta pe layerul cu bara - Blending Options - bifeaza Drop Shadow - modifica fata de setarile initiale - Distance: 0px

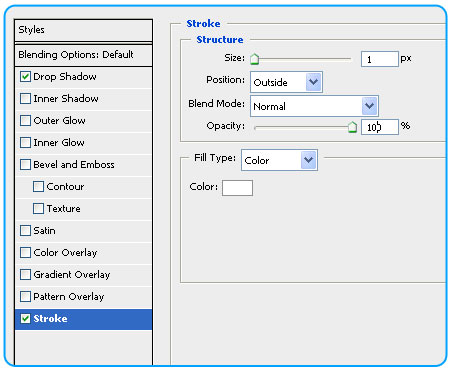
Bifeaza apoi Stroke cu setarile: Size: 1 px / culoarea alb :

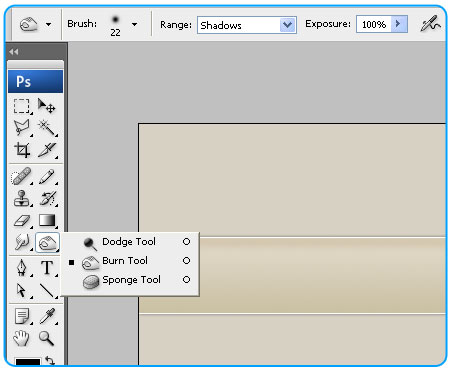
6.Selecteaza unealta Burn Tool, de sus Range: Midtones / Exposure:100 %, iar dand click dreapta pe scena am selectat la Master Diameter: 22 px / Hardness: 0 %.

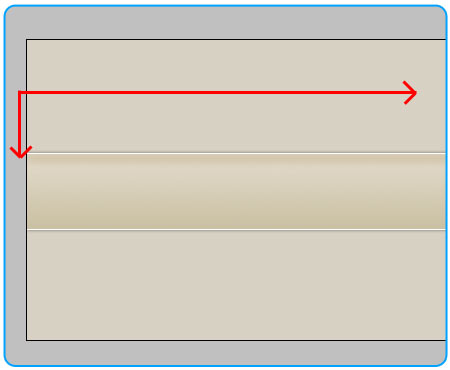
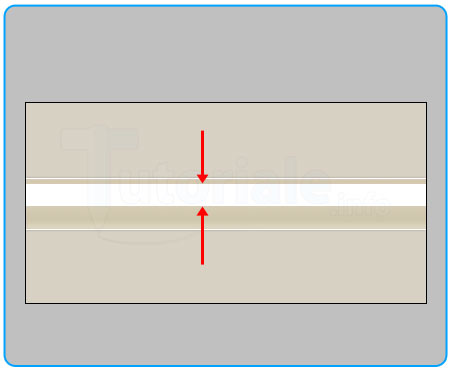
Tinand apasata din nou tasta SHIFT, de la stanga la dreapta, in partea superioara a barei, trasam o linie care va inchide culoarea:

7.Selectam unealta Dodge Tool, cu aceleasi setari : Range: Midtones / Exposure:100 % si Master Diameter: 22 px / Hardness: 0 %.
Doar ca acum, trasam acea linie, tinand apasata tasta SHIFT, in partea de jos:

8.Adaugam un nou layer - SHIFT + CTRL + ALT + N.
Selectam unealta Rectangel Tool, culoarea alb si desenam un dreptunghi asemanator, care va avea rol de stralucire pentru bara:

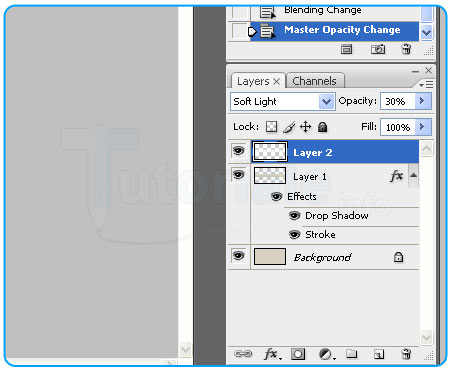
9.Din panoul de layere, selectam pentru layerul nou, modul "Soft Light" si Opacity:30 %.

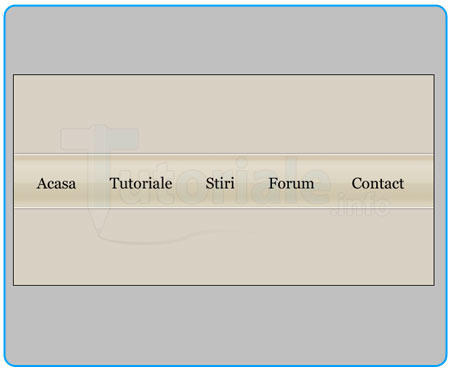
11.Selectam unealta Horizontal Type Tool , de sus eu am folosit : Font: Georgia / Regular/ 22 px / Smooth si scriem numele butoanelor, dupa fiecare nume apasand de cate ori tasta SPATIU (Space) pentru a avea un loc mai mare intre butoane:

12.Click dreapta pe layerul cu textul - Blending Options - Drop Shadow si adauga urmatoarele setari:

13.Adauga un nou layer - SHIFT + CTRL + ALT + N.
Selecteaza unealta Rectangle Tool, culoarea negru si deseneaza un dreptunghi deasupra primului buton pentru a evidentia ce se intampla cand cursorul mouse-ului va fi deasupra acelui buton - Hover Effect.
Apoi din panoul cu layere, ca la pasul 9 , modifica modul in Soft Light si Opacity: 30 %.
Imaginea finala - click pe imagine pentru a o vedea la rezolutie maxima: