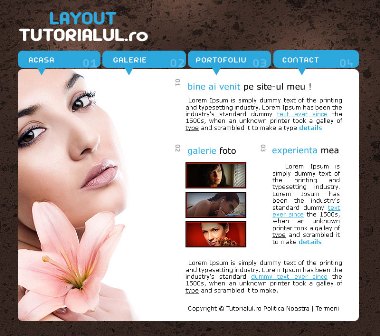
Wallpaper Multicolor
1.Deschidem un nou document: File - New - 800 px x 750 x - OK.

2.Descarcam si adaugam urmatoarea textura din piatra pe care o vom aplica ca fundal:

Click dreapta pe ea - Copy to Clipboard. Intoarce-te in Photoshop si apasa CTRL + V pentru a o lipi.
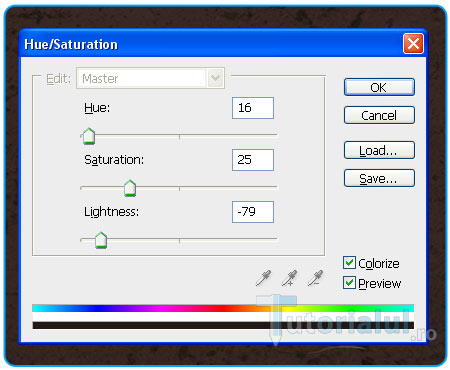
3.Image - Adjustments - Hue/Saturation sau apasand simplu CTRL + U, bifam Colorize si adaugam valorile:

4.Filter - Sharpen - Sharpen More.
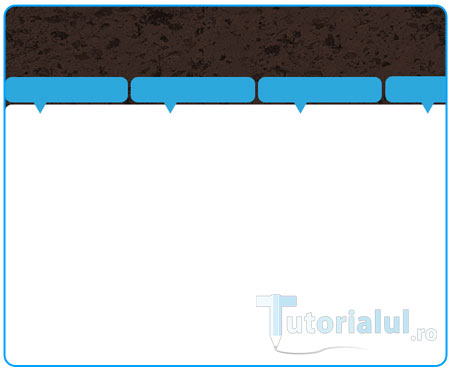
Acum fundalul ar trebui sa fie asemanator:

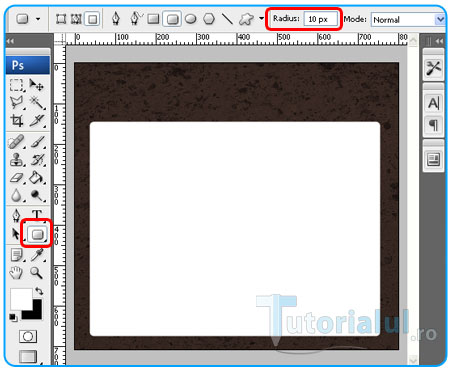
5.Adaugam un nou layer ( Layer - New - Layer - OK).
Selectam unealta Rounded Rectangle Tool - radius 10px, culoarea alb si desenam partea unde va fi adaugat continutul site-ului:

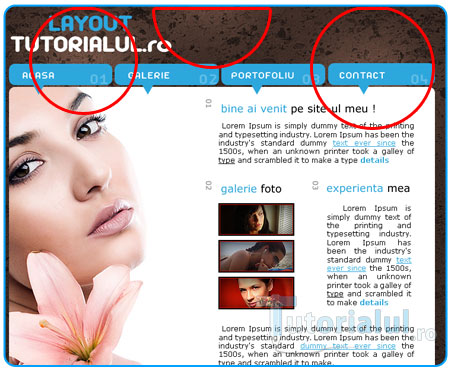
6.Urmeaza sa adaugam butoanele pentru meniu.
Sa spunem ca vrem 4 butoane la numar. Avem nevoie ca sa stim exact in cat sa impartim acea parte din meniu astfel sa incapa 4 butoane.
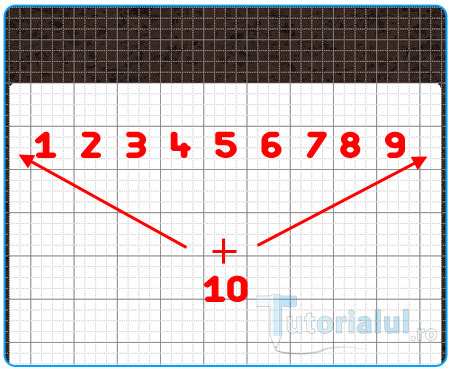
Deci de sus : View - Show - Grid. CTRL + "+" pentru a apropia si a observa mai bine.
Dupa cum am ilustrat in imaginea urmatoare, numarand patrate + cele 2 jumatati se pare ca avem 10 patrate. Deci 4 butoane inseamna 2.5 patrate - spatiul dintre butoane. Sa spunem 2.4 patrate per buton.

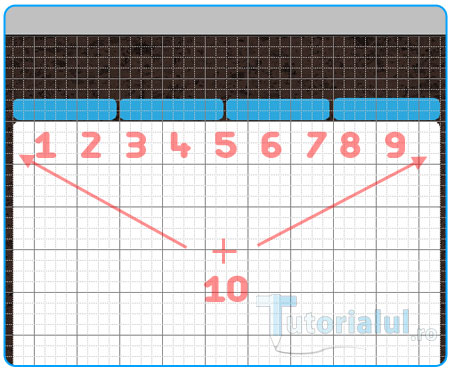
7.Adaugam un nou layer.
Selectam unealta Rounded Rectangle Tool - radius 10 px, culoarea #2da7dd si ne apucam sa desenam cele 4 butoane:

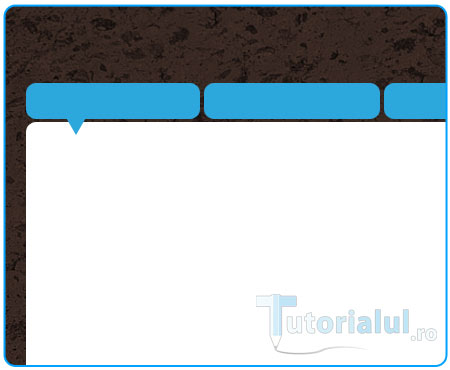
8.Nu mai avem nevoie de acele marcatii. Apasam CTRL + H pentru a le ascunde.
Adaugam un nou layer.
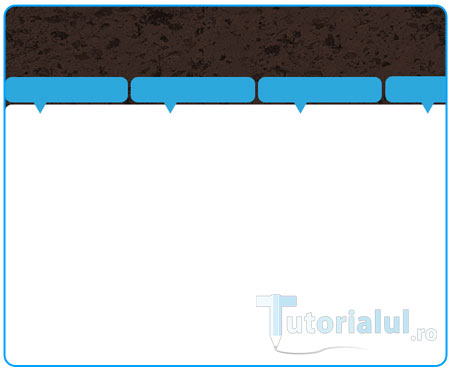
Selectam unealta Polygonal Tool, de sus setam Slide: 3 pentru a avea un triunghi echilateral si tinand apasata tasta Shift pentru ca triunghiul sa fie orientat in jos desenam astfel:

9.Apasa CTRL +J pentru a face o copie a layerului cu triunghiul.
Apasa tasta V pentru a selecta unealta Move Tool si tinand tasta SHIFT muta triunghiul la butonul al II-lea.
Apasa din nou CTRL + J si repeta si pentru celelalte 2 butoane.

10.Am folosit pentru textul butoanelor fontul Arista.
Click aici pentru a descarca fontul.
Selecteaza culoarea alb, marimea 21 px / Smooth si adauga numele butoanelor:

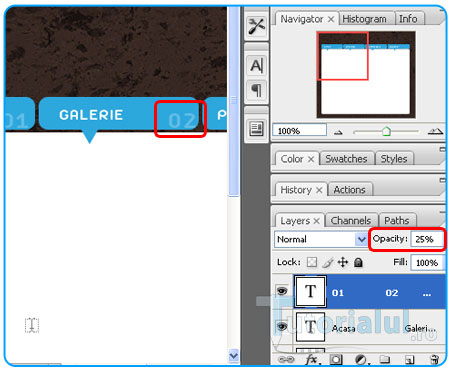
11.Apoi intr-un nou layer, cu acelasi font dar de marime 31 px numeroteaza butoanele. Apoi modifica Opacitatea layerului la 25%:

12.Urmeaza sa adaugam o imaginea in partea stanga.

Click dreapta pe imagine - Copy To Clipboard.
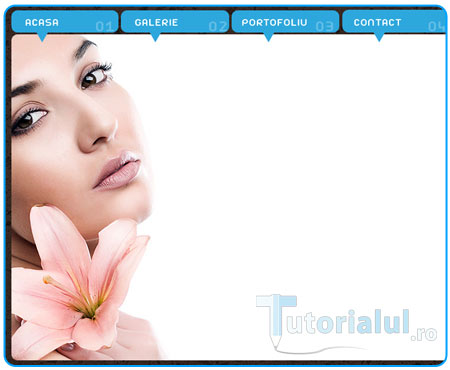
Revino in Photoshop. Selecteaza Layerul cu dreptunghiul alb pentru continut si apasa CTRL + V pentru a adauga imaginea cu femeia intr-un nou layer deasupra.
Click dreapta pe nou layer - Create Clipping Mask pentru a se incadra in continut.

14. I.Selecteaza Horizontal Type Tool, font Verdana , 18 px, Smooth si adauga titlurile articolelor. Evidentiaza primele cuvinte cu alta culoare.
II.Apoi cu acelasi font doar ca marime 12 px adauga textul.
III.In final modifica culoarea in gri si numeroteaza articolul.

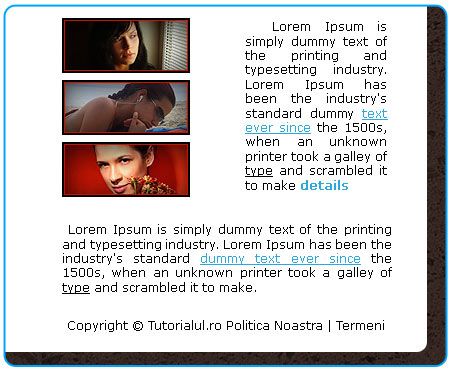
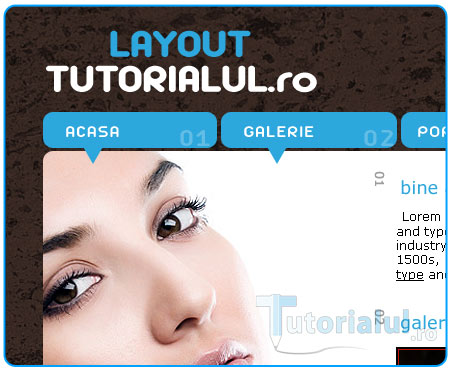
15.Aceeasi metoda pentru a completa restul continutului:

16.Pentru a termina cu continutul, nu uita sa adaugi textul pentru protejarea drepturilor de autor:

17.Template-ul este aproape finalizat. Urmeaza sa mai adaugam titlul/logo-ul site-ului si cateva mici detalii.
Asadar selectam Horizontal Type Tool, font Arista, 50px, Smooth si adaugam in stanga/sus titlul site-ului in doua culori:

18.Selectam layerul cu fundalul si adaugam un altul deasupra acestuia : Layer - New - Layer - OK.
Ii modificam modul in Overlay dupa care selectam unealta Brush Tool, marime 300 px, hardness: 0 %, culoarea alb si adaugam niste lumini sus:

Imaginea finala: